FontFeature.caseSensitiveForms constructor
Enable case-sensitive forms. (case)
Some glyphs, for example parentheses or operators, are typically designed to fit nicely with mixed case, or even predominantly lowercase, text. When these glyphs are placed near strings of capital letters, they appear a little off-center.
This feature, when supported by the font, causes these glyphs to be shifted slightly, or otherwise adjusted, so as to form a more aesthetically pleasing combination with capital letters.
The Piazzolla font supports the
link
case feature. It causes
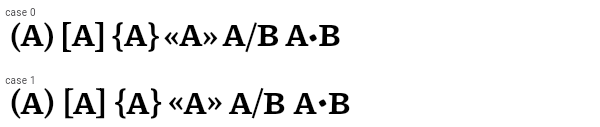
parentheses, brackets, braces, guillemets, slashes, bullets, and
some other glyphs (not shown below) to be shifted up slightly so
that capital letters appear centered in comparison. When the
feature is disabled, those glyphs are optimized for use with
lowercase letters, and so capital letters appear to ride higher
relative to the punctuation marks.
The difference is very subtle. It may be most obvious when examining the square brackets compared to the capital A.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.FontFeature.caseSensitiveForms.1 mysample
import 'package:flutter/widgets.dart';
/// Flutter code sample for [FontFeature.caseSensitiveForms].
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) => const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Piazzolla font can be downloaded from Google Fonts
// (https://www.google.com/fonts).
return const Text(
'(A) [A] {A} «A» A/B A•B',
style: TextStyle(
fontFamily: 'Piazzolla',
fontFeatures: <FontFeature>[FontFeature.caseSensitiveForms()],
),
);
}
}See also:
Implementation
const FontFeature.caseSensitiveForms() : feature = 'case', value = 1;