FontFeature.slashedZero constructor
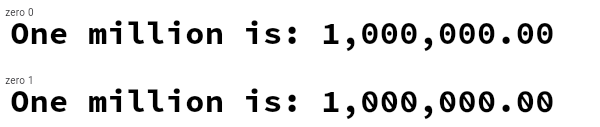
Use the slashed zero. (zero)
Some fonts contain both a circular zero and a zero with a slash. This enables the use of the latter form.
This is overridden by FontFeature.oldstyleFigures.
The Source Code Pro font supports the
link
zero feature. It causes the
zero digit to be drawn with a slash rather than the default rendering,
which in this case has a dot through the zero rather than a slash.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.FontFeature.slashedZero.1 mysample
import 'package:flutter/widgets.dart';
/// Flutter code sample for [FontFeature.slashedZero].
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) => const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Source Code Pro font can be downloaded from Google Fonts
// (https://www.google.com/fonts).
return const Text(
'One million is: 1,000,000.00',
style: TextStyle(
fontFamily: 'Source Code Pro',
fontFeatures: <FontFeature>[FontFeature.slashedZero()],
),
);
}
}See also:
Implementation
const FontFeature.slashedZero() : feature = 'zero', value = 1;