RoundedRectRangeSliderTrackShape class
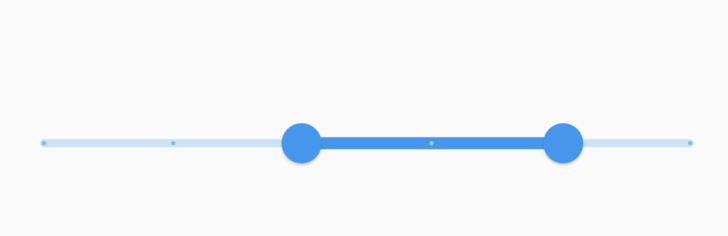
The default shape of a RangeSlider's track.
It paints a solid colored rectangle with rounded edges, vertically centered
in the parentBox. The track rectangle extends to the bounds of the
parentBox, but is padded by the larger of RoundSliderOverlayShape's
radius and RoundRangeSliderThumbShape's radius. The height is defined by
the SliderThemeData.trackHeight. The color is determined by the
RangeSlider's enabled state and the track segment's active state which are
defined by:
SliderThemeData.activeTrackColor,
SliderThemeData.inactiveTrackColor,
SliderThemeData.disabledActiveTrackColor,
SliderThemeData.disabledInactiveTrackColor.
The track segment between the two thumbs is the active track segment. The track segments between the thumb and each end of the slider are the inactive track segments. In TextDirection.ltr, the start of the slider is on the left, and in TextDirection.rtl, the start of the slider is on the right.

See also:
- RangeSlider, for the component that is meant to display this shape.
- SliderThemeData, where an instance of this class is set to inform the slider of the visual details of the its track.
- RangeSliderTrackShape, which can be used to create custom shapes for the RangeSlider's track.
- RectangularRangeSliderTrackShape, for a similar track with sharp edges.
- Inheritance
-
- Object
- RangeSliderTrackShape
- RoundedRectRangeSliderTrackShape
- Mixed-in types
Constructors
- RoundedRectRangeSliderTrackShape()
-
Create a slider track with rounded outer edges.
const
Properties
- hashCode → int
-
The hash code for this object.
no setterinherited
- isRounded → bool
-
Whether the track shape is rounded. This is used to determine the correct
position of the thumbs in relation to the track. Defaults to false.
no setteroverride
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
Methods
-
getPreferredRect(
{required RenderBox parentBox, Offset offset = Offset.zero, required SliderThemeData sliderTheme, bool isEnabled = false, bool isDiscrete = false}) → Rect -
Returns a rect that represents the track bounds that fits within the
Slider.
inherited
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
paint(
PaintingContext context, Offset offset, {required RenderBox parentBox, required SliderThemeData sliderTheme, required Animation< double> enableAnimation, required Offset startThumbCenter, required Offset endThumbCenter, bool isEnabled = false, bool isDiscrete = false, required TextDirection textDirection, double additionalActiveTrackHeight = 2}) → void -
Paints the track shape based on the state passed to it.
override
-
toString(
) → String -
A string representation of this object.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited