thickness property
Describes how much space the SemanticsNode takes up along the z-axis.
A SemanticsNode represents multiple RenderObjects, which can be located at various elevations in 3D. The thickness is the difference between the absolute elevations of the lowest and highest RenderObject represented by this SemanticsNode. In other words, the thickness describes how high the box is that this SemanticsNode occupies in three dimensional space. The two other dimensions are defined by rect.
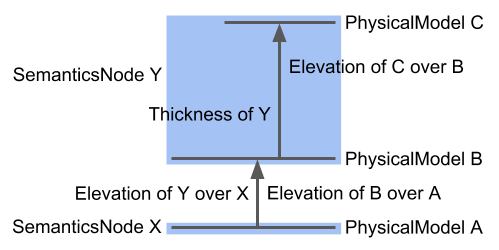
PhysicalModel C is elevated 10.0 above PhysicalModel B, which in turn is elevated 5.0 above PhysicalModel A. The side view of this constellation looks as follows:

In this example the RenderObjects for PhysicalModel C and B share one SemanticsNode Y. Given the elevations of those RenderObjects, this SemanticsNode has a thickness of 10.0 and an elevation of 5.0 over its parent SemanticsNode X.
PhysicalModel( // A
color: Colors.amber,
child: Semantics(
explicitChildNodes: true,
child: const PhysicalModel( // B
color: Colors.brown,
elevation: 5.0,
child: PhysicalModel( // C
color: Colors.cyan,
elevation: 10.0,
child: Placeholder(),
),
),
),
)See also:
- elevation, which describes the elevation of the box defined by thickness and rect relative to the parent of this SemanticsNode.
Implementation
double get thickness => _thickness;