Expanded class
A widget that expands a child of a Row, Column, or Flex so that the child fills the available space.
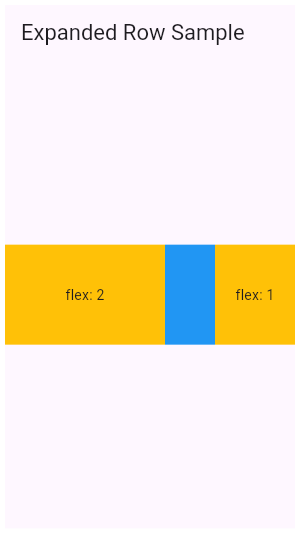
Using an Expanded widget makes a child of a Row, Column, or Flex expand to fill the available space along the main axis (e.g., horizontally for a Row or vertically for a Column). If multiple children are expanded, the available space is divided among them according to the flex factor.
An Expanded widget must be a descendant of a Row, Column, or Flex, and the path from the Expanded widget to its enclosing Row, Column, or Flex must contain only StatelessWidgets or StatefulWidgets (not other kinds of widgets, like RenderObjectWidgets).

To create a local project with this code sample, run:
flutter create --sample=widgets.Expanded.1 mysample

To create a local project with this code sample, run:
flutter create --sample=widgets.Expanded.2 mysample
See also:
- Flexible, which does not force the child to fill the available space.
- Spacer, a widget that takes up space proportional to its flex value.
- The catalog of layout widgets.
- Inheritance
Constructors
Properties
- child → Widget
-
The widget below this widget in the tree.
finalinherited
- debugTypicalAncestorWidgetClass → Type
-
Describes the RenderObjectWidget that is typically used to set up the
ParentData that applyParentData will write to.
no setterinherited
- debugTypicalAncestorWidgetDescription → String
-
Describes the RenderObjectWidget that is typically used to set up the
ParentData that applyParentData will write to.
no setterinherited
- fit → FlexFit
-
How a flexible child is inscribed into the available space.
finalinherited
- flex → int
-
The flex factor to use for this child.
finalinherited
- hashCode → int
-
The hash code for this object.
no setterinherited
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
Methods
-
applyParentData(
RenderObject renderObject) → void -
Write the data from this widget into the given render object's parent data.
inherited
-
createElement(
) → ParentDataElement< FlexParentData> -
Inflates this configuration to a concrete instance.
inherited
-
debugCanApplyOutOfTurn(
) → bool -
Whether the ParentDataElement.applyWidgetOutOfTurn method is allowed
with this widget.
inherited
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of DiagnosticsNode objects describing this node's
children.
inherited
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
debugIsValidRenderObject(
RenderObject renderObject) → bool -
Checks if this widget can apply its parent data to the provided
renderObject.inherited -
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug, int wrapWidth = 65}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited